Adding AIto your web app made easy
Let any API Endpoint become AI accessible in minutes
Get 250k free tokens when you sign up today

 Meet Limeblock
Meet LimeblockAI infrastructure in minutes
Build production-grade AI capabilities with Limeblock's intuitive three-step process
1. Add Endpoints
Define your backend APIs in the Limeblock app for the AI to use.
POST /api/add_questionPOST /api/edit_formPOST /api/update_settingsGET /api/analytics_statsGET /api/monthly_summary2. Define Schemas
Define what your endpoints accept so AI knows what and how to send.
Edit Form { user_id: string form_id: string title: string type: string}
3. Trigger AI Actions
Trigger AI action by sending a request to our endpoint with your payload.
const payload = { prompt: "Add a question box", endpoint_id: "ep_123", api_key: "lime_..."}
fetch( "/api/ai_action/", { method: "POST", body: payload);
Headless Implementation
Integrate AI capabilities with a single function call to our API. You control everything about implementation for each endpoint to match your app, UX, and UI.
Test the Function:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
const handleAIAction = async (userPrompt) => {
const payload = {
prompt: userPrompt, // You control how to get prompts
endpoint_id: "endpoint_1745333462205",
folder_id: "folder_1741747825504",
api_key: API_KEY,
formatting_needed: true, // Request formatted string response
context: {
user_id: "current_user_id",
},
};
try {
const response = await fetch("https://limeblockbackend.onrender.com/api/ai_action/", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(payload),
});
return await response.json();
} catch (error) {
console.error("Request failed:", error);
}
};Integrating AI is a nightmare for
every software
But Limeblock make it easy by letting you build an infrastructure (wihout writing any code) in minutes that allows you to use AI actions in your app

Don't build an MCP Server
Limeblock gives you the power of a MCP (Model Context Protocol) server without coding, integrating, and maintaining it yourself.
Build in seconds, not weeks
Use our endpoint tree to get started in seconds
Easy setup
Just paste your schemas and endpoints, that's it
Everything included
No AI tooling or external services needed
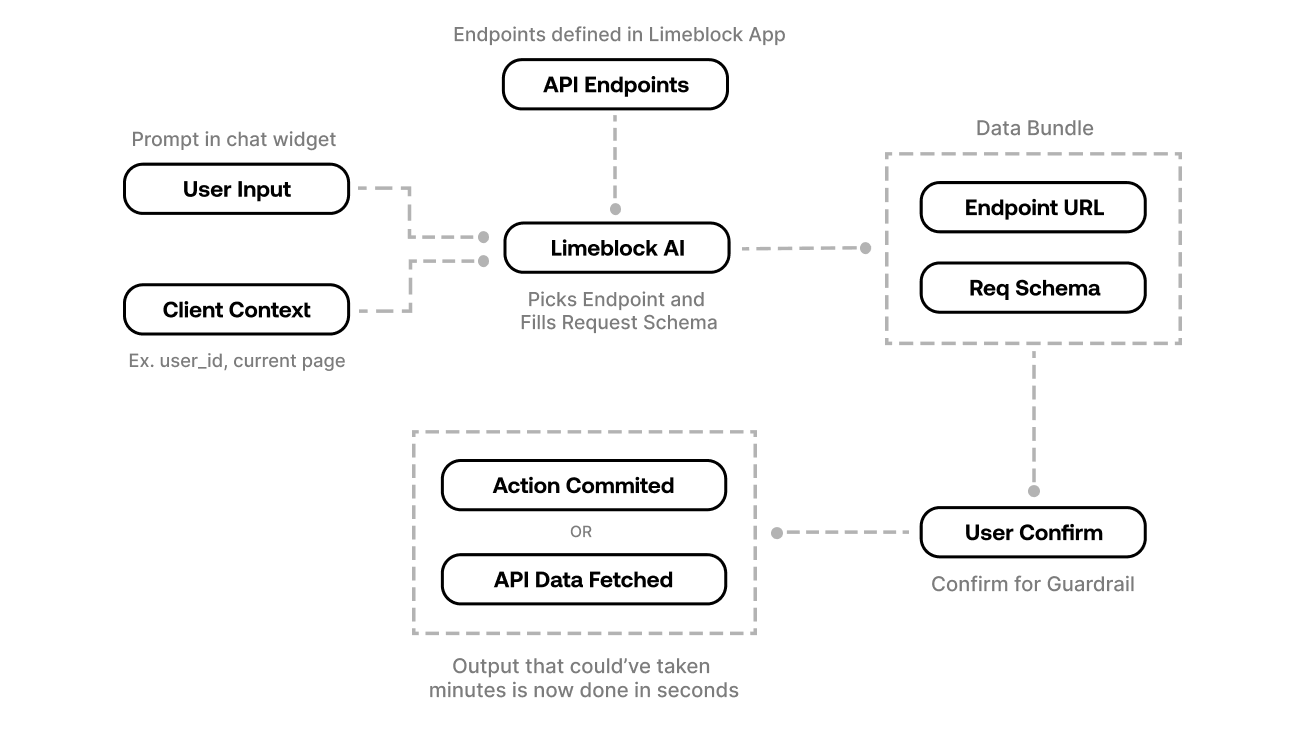
 How Limeblock Works
How Limeblock WorksA Simple but
Powerful Flow
Easy to use, easy to understand, and easy to implement.

Why even add AI?
Today, AI is not just a luxury; it's a necessity for any app to thrive and succeed against faster and faster competitors.
User activation
Use AI to assist new users through tedious setup or tasks
Improved UX
AI helps make your app intuitive and frictionless
Retention Rate
Keep users on your app and decrease churn
 Use Limeblock
Use LimeblockSetup to Production in minutes
You could have your AI running on your app today
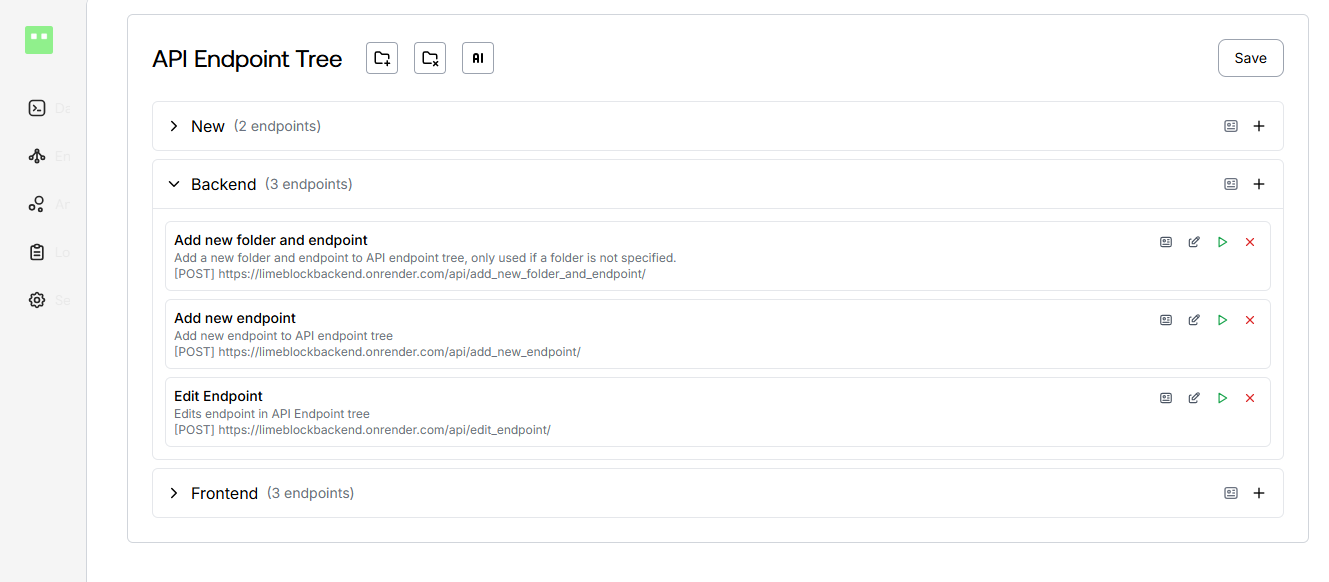
Add Endpoints
Create your own AI Actions by defining custom endpoints for AI to trigger. Limeblock's endpoint tree allows you to easily manage and visualize your API structure.
Highlighted Features
 You're not alone
You're not aloneJoin the internal AI trend
Other companies have already started using AI to enhance their products.
A future where everyone wins.
We're building a future where devs connect with users more effectively, startups don't lose their sign ups, and people interact with great products 10x faster.
This is UX reimagined — where AI elevates an apps's potential and handles the work so people can focus on the remarkable.
Join us in building this future.
Sincerely,
Free
- 250,000 tokens to get started
- Full API access
- Basic analytics
- Community support
- Perfect for trying Limeblock
Token Pack
- 1,000,000 tokens instantly
- No monthly commitment
- Tokens never expire
- Priority support
- Advanced analytics
Tokens are consumed based on the length and complexity of your API requests
Need more tokens? You can purchase additional token packs anytime - they stack on top of your existing balance
Adding AI to your web app made easy
Let any API Endpoint become AI accessible in minutes
Get 250k free tokens when you sign up today
 Meet Limeblock
Meet LimeblockAI infrastructure in minutes
Build production-grade AI capabilities with Limeblock's intuitive three-step process
1. Add Endpoints
Define your backend APIs in the Limeblock app for the AI to use.
POST /api/add_questionPOST /api/edit_formPOST /api/update_settingsGET /api/analytics_statsGET /api/monthly_summary2. Define Schemas
Define what your endpoints accept so AI knows what and how to send.
Edit Form { user_id: string form_id: string title: string type: string}
3. Trigger AI Actions
Trigger AI action by sending a request to our endpoint with your payload.
const payload = { prompt: "Add a question box", endpoint_id: "ep_123", api_key: "lime_..."}
fetch( "/api/ai_action/", { method: "POST", body: payload);
Headless Implementation
Integrate AI capabilities with a single function call to our API. You control everything about implementation for each endpoint to match your app, UX, and UI.
Test the Function:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
const handleAIAction = async (userPrompt) => {
const payload = {
prompt: userPrompt, // You control how to get prompts
endpoint_id: "endpoint_1745333462205",
folder_id: "folder_1741747825504",
api_key: API_KEY,
formatting_needed: true, // Request formatted string response
context: {
user_id: "current_user_id",
},
};
try {
const response = await fetch("https://limeblockbackend.onrender.com/api/ai_action/", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(payload),
});
return await response.json();
} catch (error) {
console.error("Request failed:", error);
}
};Integrating AI is a nightmare for every software
But Limeblock makes it easy by letting you build an infrastructure (without writing any code) in minutes that allows you to use AI actions in your app

Don't build an MCP Server
Limeblock gives you the power of a MCP (Model Context Protocol) server without coding, integrating, and maintaining it yourself.
Build in seconds, not weeks
Use our endpoint tree to get started in seconds
Easy setup
Just paste your schemas and endpoints, that's it
Everything included
No AI tooling or external services needed
 Use Limeblock
Use LimeblockSetup to Production in minutes
You could have your AI running on your app today
Add Endpoints
Create your own AI Actions by defining custom endpoints for AI to trigger. Limeblock's endpoint tree allows you to easily manage and visualize your API structure.
Why add AI to your app?
AI is essential for apps to thrive against faster competitors
User activation
Use AI to assist new users through tedious setup or tasks
Improved UX
AI helps make your app intuitive and frictionless
Retention Rate
Keep users on your app and decrease churn
See Limeblock in Action
Watch how easily you can integrate AI into your app
Add API endpoints to your project
A future where everyone wins.
We're building a future where devs connect with users more effectively, startups don't lose their sign ups, and people interact with great products 10x faster.
This is UX reimagined — where AI elevates an apps's potential and handles the work so people can focus on the remarkable.
Join us in building this future.
Sincerely,
Free
- 250,000 tokens to get started
- Full API access
- Basic analytics
- Community support
- Perfect for trying Limeblock
Token Pack
- 1,000,000 tokens instantly
- No monthly commitment
- Tokens never expire
- Priority support
- Advanced analytics
Tokens are consumed based on the length and complexity of your API requests
Need more tokens? You can purchase additional token packs anytime - they stack on top of your existing balance
Limeblock
Contact: byjuaditya@gmail.com
2025